
Hola, chicos!
¡Me alegro de volver a escribiros! ¡Nos hemos hecho un poco mayores juntos aunque con mucha más confianza!
Deberemos admitir que hemos fallado en el objetivo de este sprint... Todavía no he creado el servicio en la nube... ¡Pero esto tuvo sus buenas razones, o, en verdad, una razón muy grande - nuestros valientes usuarios que nos ayudan a mejorar la aplicación día a día, error a error, característica a característica!
Chicos, ¡muchas gracias por una contribución tan poderosa! En literalmente un par de semanas hemos dado un gran salto en el desarrollo del proyecto.
Gracias por los comentarios y las críticas, ¡nos hacen más fuertes!
Gracias por todas las ideas, ¡estamos creando un producto único basado en ellas!
Gracias por vuestro apoyo - con ello nos sostenemos firmemente sobre nuestros propios pies y sentimos que vamos en la dirección correcta!
A pesar de que el objetivo de estas dos semanas no se ha cumplido, fue un tiempo genial. Pues, hoy os hablaré de una de las mejoras que tenía en la cabeza desde hace mucho tiempo, y luego os mostraré la épica lista de otras mejoras para la versión 0.2.3.
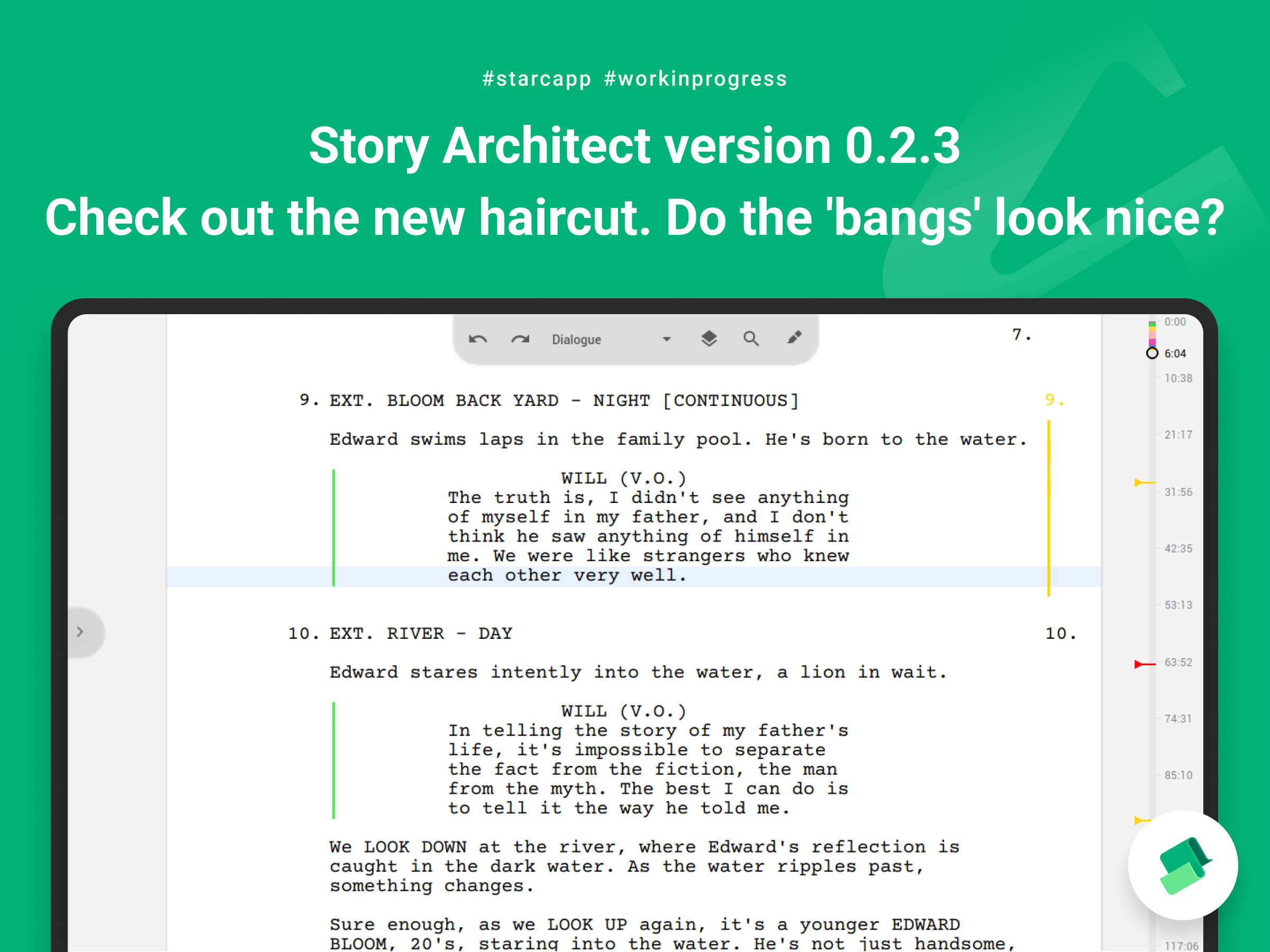
Ejem... ejem... ¿qué? ¿“Bangs”?
Desde el principio, una de las decisiones visuales más controvertidas de la interfaz de Story Architect fue la forma en que se muestra la barra de herramientas.
Al crear algunos de los primeros esquemas de cómo sería nuestra aplicación, pasé mucho tiempo estudiando las interfaces tanto de aplicaciones existentes como de conceptos inexistentes. Y había una cosa que realmente me confundía: la barra de herramientas ocupaba todo el ancho del espacio de trabajo, sin importar cuántas herramientas hubiera en ella. Así que sólo dos botones podían comerse un montón de espacio utilizable en la pantalla, porque arrastraban una barra innecesaria.
En algún momento se me ocurrió utilizar el concepto de botón de acción flotante del Material Design de Google para la barra de herramientas. Es un botón que se suele colocar en la esquina justo encima del contenido, lo que tiene dos puntos buenos:
1. el botón está siempre a mano: el usuario sabe con seguridad dónde está colocado;
2. ocupa un espacio mínimo, vaciando una pantalla entera para colocar un contenido importante con el que el usuario trabaja.
Pero, como se sabe, es más fácil decirlo que hacerlo. Dibujé el concepto en papel y parecía no sólo ergonómico y económico, sino también muy bonito. Pero cuando llegó a la práctica, no todo fue tan fácil...
Muchos usuarios se quejaron de que era incómodo y dijeron que tapaba todo lo que había en la pantalla, e incluso sugirieron que lo tiramos a la basura :)
Pero decidimos tomar nuestro tiempo y reflexionar sobre lo que estaba pasando.
Por un lado, estaba claro que mucha gente estaba simplemente confundida por la solución visual desconocida. Todavía no habían trabajado con interfaces de este tipo: lo desconocido suele hacernos pasar un mal rato.
Por otro lado, nos encontramos con casos muy específicos en los que esta solución reveló sus defectos. Esto era especialmente evidente en los editores de texto en pantallas pequeñas. El panel sólo bloqueaba una parte del texto, con lo que se desvirtuaba el propio propósito para el que fue creado; en lugar de dar más contenido a la pantalla, lo partía en dos partes, además de hacerlas imposibles de conectar. Y además, el panel parecía un poco más alto que el propio texto, lo que lo hacía demasiado llamativo, y cuando se miraba rápidamente la interfaz acaparaba tanta atención como el contenido.
Una solución temporal a estos problemas fue un efecto de panel translúcido. Me permitió cerrar el problema, pero en el fondo estuve buscando otra solución durante mucho tiempo...
Y creo que la he encontrado.
Y es súper trivial :) ¡Sólo había que coger el panel clásico, cortar los botones sobrantes y colocarlo en el centro! ¡Eureka! Esta solución combina todas las ventajas de ambos enfoques y, al mismo tiempo, es bastante comprensible y no provoca rechazo entre los usuarios.
Lo que también es interesante aquí es el camino que tuve que tomar.
Creo que he probado todas las distribuciones de paneles - esquina, centro, borde, sangrado, vertical y horizontal - pero simplemente no estaba bien. La razón de mi insatisfacción con cualquiera de estas soluciones es difícil de identificar. Tal vez, fue porque estaba usando la imagen visual equivocada del panel que ya había creado, que intenté reordenar.
Y entonces, el otro día, discutiendo sobre el panel, uno de los usuarios dijo la frase mágica: "Como los 'bangs' de un iPhone"... ¡Ja, ja! ¡Eso es precisamente!
Rápidamente hicimos diseños para ver lo fantástico que quedaba. Ese mismo día, en el metro, de camino al partido de baloncesto adapté el panel existente a la nueva realidad, ¿y qué vi? El panel se perdió entre el texto... Era casi imposible de ver, ya que se fundía con el texto de la página...
Todo tipo de emociones y pensamientos se agolparon en mi cabeza en ese momento y decidí que saldría corriendo, pasaría el rato con los chicos, cambiaría de marcha, me descargaría emocionalmente y luego, a la vuelta, haría otro intento y trataría de encontrar una forma de salvar este barco de la esperanza, que ya había empezado a hundirse en mi cabeza.
¡Oh dioses! ¡Gracias por darnos deportes! El cambio me ha funcionado y después de algunos experimentos con los colores, el contraste y la transparencia, he conseguido encontrar una gran solución que ha funcionado independientemente de la configuración del color del tema de la aplicación.
Espero que os guste la nueva barra de herramientas. Personalmente, me encanta... ¡porque hemos pasado mucho juntos!
Revisión
Además, hemos trabajado mucho para mejorar el modo de revisión en esta versión. Casi toda la mecánica se ha mejorado significativamente.
Cuando se añade un nuevo comentario o se edita uno ya creado, la aplicación coloca el campo de entrada del comentario de forma que se preserve al máximo el contexto del lugar en el que se estaba trabajando.
Al introducir un comentario, ahora puedes añadir nuevas líneas de la forma habitual y guardar el comentario introducido con la combinación Ctrl+Enter (Comando+Enter en macOS).
Al editar/discutir notas editoriales, Starc se anticipa a vuestros deseos y activa el estado anhelado.
Y, por último, hemos añadido la posibilidad de cambiar o eliminar su respuesta en las discusiones a las notas de redacción.
Otras mejoras
- El perfil personal permite ahora gestionar las suscripciones a las noticias de STARC;
- Añadido un botón para ocultar el panel del navegador (aparece automáticamente si se pasa el cursor por encima del navegador y desaparece cuando se aleja);
- Añadido la función de crear actas de guiones (se ha añadido un formato independiente para las actas);
- Añadido la función de desactivar la corrección automática del texto del guión en los saltos de página;
- Añadido la opción de sustituir automáticamente los tres puntos por la elipsis;
- La aplicación ahora recuerda la duración del último sprint de escritura, para que no tenga que volver a configurarla la próxima vez que la ejecute;
- La ruta y el nombre del archivo exportado para los documentos se guarda ahora, por lo que el nombre utilizado anteriormente se sugerirá automáticamente la próxima vez;
- Añadido una información sobre herramientas para el panel de configuración del tema personalizado de la aplicación;
- Al editar una versión, ahora se puede marcar o desmarcar la casilla que controla la posibilidad de editar el texto de la versión;
- Mejorado el uso del menú contextual para los casos en los que el usuario quiera utilizar el corrector ortográfico;
- Mejorado algunos textos en la configuración de la aplicación;
- Mejorado el comportamiento del diálogo Añadir nuevo documento. El documento de texto ahora se seleccionará por defecto, por lo que ya no tendrá que eliminar una carpeta creada accidentalmente. Además, los documentos creados en una carpeta ahora se marcarán para su inserción en ella;
- Mejorado el menú contextual del navegador de proyectos;
- Mejorado la lógica de inserción del texto copiado en diferentes casos;
- Mejorado el posicionamiento del cursor al pegar texto desde el portapapeles;
- Mejorado la calidad de renderizado del panel de sprint del escritor;
- Mejorado las reglas de ubicación de los títulos de las escenas;
- Mejorado la visualización de la vista previa del tema de la aplicación en los ajustes;
- Corregido un fallo al cambiar el guión y el texto de las reproducciones de audio después de CTRL+V;
- Solucionado un problema con la cancelación de las correcciones automáticas del texto del guión al desactivar la opción correspondiente;
- Solucionado un problema con la importación de notas editoriales de varias líneas y texto formateado de proyectos de KIT Scenarist;
- Corregido un fallo al cancelar la última acción, cuando no hay títulos en el texto del documento;
- Solucionado un problema con la asignación de una foto y otros parámetros de un personaje editado a otro personaje;
- Corregido un problema con la pérdida del primer carácter del texto insertado en un párrafo vacío;
- Corregido un problema con el barajado de bloques de texto al pegar desde el portapapeles;
- Corregido un problema con el tamaño de la barra de herramientas del editor de portadas cuando se abre por primera vez;
- Solucionado un problema con la carga del "parámetro de sólo lectura" para las versiones de los documentos de texto;
- Solucionado un problema con la visualización del color de la versión editada;
- Corregido un problema de marcación incorrecta de la visualización del número de escena en los ajustes de la aplicación;
- Corregido un problema con la carga de las traducciones de la interfaz para el menú de opciones en el navegador;
- Solucionado un problema con la visualización de los números de escena después de cancelar la última acción que cambia el texto del título;
- Solucionado un problema con la posibilidad de exportar o no las notas del editor;
- Corregido un problema con la exportación de escenas definidas por el usuario;
- Corregido un fallo al corregir automáticamente el texto del guión en los saltos de página en algunos casos;
- Solucionado un problema con la eliminación de una segunda nota de redacción mientras se edita la primera nota en el mismo párrafo;
- Corregido un fallo en Windows al ajustar el color de un tema personalizado.
¡Qué genial sois, chicos!. Una vez más, ¡muchas gracias de parte de todo el equipo!
Ahora seguramente trabajaremos en la nube :)
Únete a nuestra comunidad de usuarios y activa tu acceso gratuito a las versiones PRO y TEAM de Story Architect. Te invitamos a que descargues y pruebes todas las funciones de forma gratuita y nos des tu opinión. ¡Hagamos juntos el mejor software para escritores!