
Хей-хей, ребята!
Рад снова вам написать! Написать о том, что мы вместе стали ещё немного старше, но намного уверенней!
Надо признаться - мы провалили цель этого спринта… Облачный сервис пока всё также не создан… Но! у этого были свои веские причины, точнее одна очень увесистая причина - наши отважные пользователи, помогающие улучшать приложение день за днём, баг за багом, фича за фичей!
Ребята, спасибо огромное за такой мощный вклад! Буквально за пару недель, мы вместе, можно сказать, прыгнули на следующую ступеньку в развитии проекта.
Спасибо за замечания и критику, благодаря им мы становимся сильнее!
Спасибо за идеи, благодаря им мы имеем возможность создавать уникальный продукт!
Спасибо за поддержку, благодаря ей мы крепко стоим на ногах и чувствуем, что движемся в верном направлении!
И хотя цель этих двух недель не была достигнута, они всё равно вышли выдающимися. Ниже я расскажу про одну доработку, которая очень давно зрела, да всё никак не могла воплотиться, а дальше просто покажу вам эпичный список улучшений версии 0.2.3.
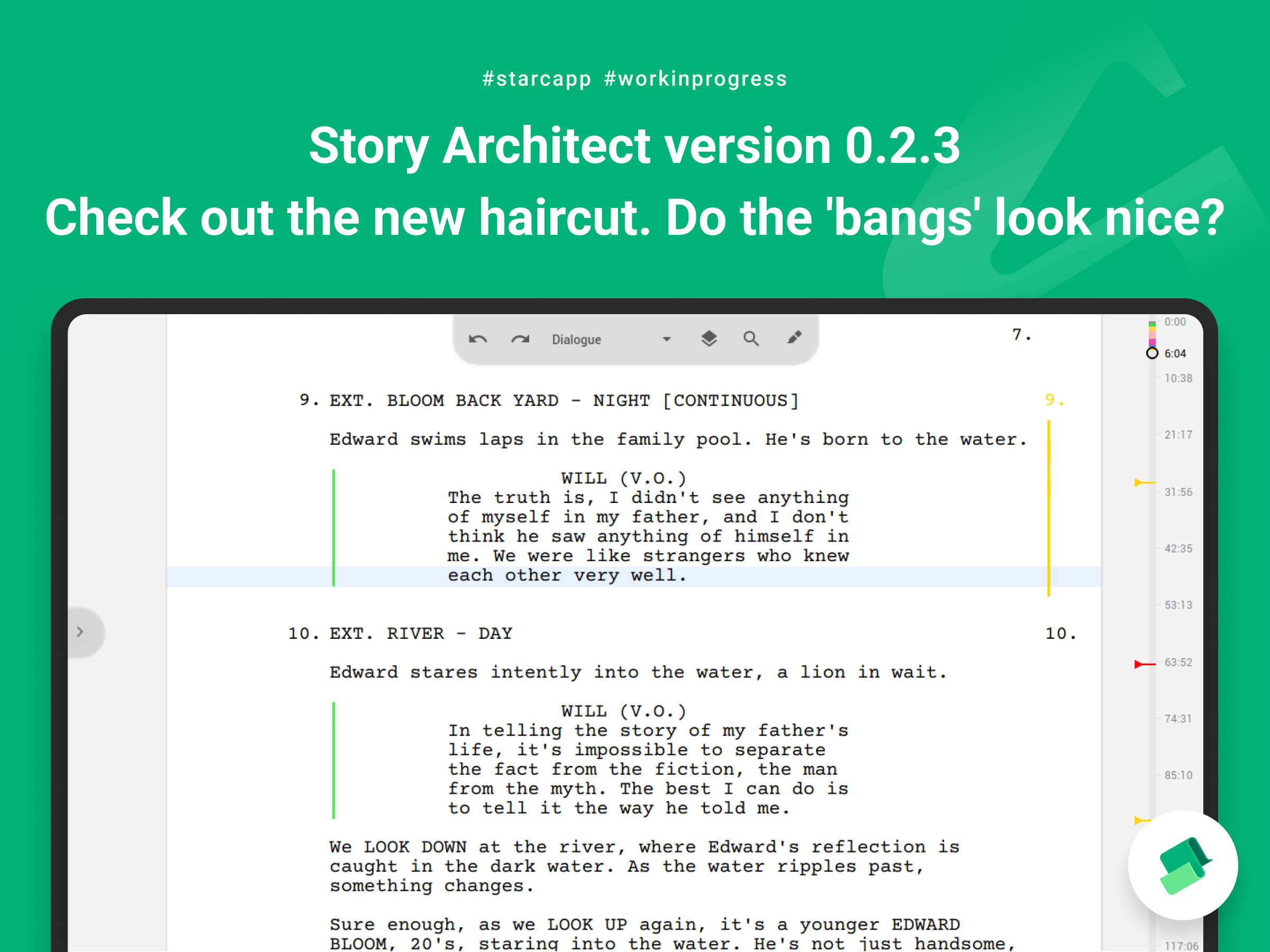
Кхм-кхм… что? чёлка?
Одним из самых спорных визуальных решений в интерфейсе Story Architect с самого начала был способ отображения панели инструментов.
Когда создавались одни из первых набросков того, как наше приложение будет выглядеть, я много времени провёл изучая интерфейсы как существующих приложений, так и несуществующих концептов. И была одна вещь, которая меня очень сильно смущала - панель инструментов всегда располагалась на всю ширину рабочей области, вне зависимости от того как много в ней инструментов. Таким образом, всего две кнопки могли съедать целую кучу полезного пространства на экране, потому что тянули за собой длинную и безжизненную полосу своей панели.
В какой-то момент мне в голову пришла идея попробовать использовать для панели инструментов концепт плавающей кнопки действия из Material Design от Google. Эта кнопка обычно располагается в углу прямо поверх контента, за счёт чего достигаются два положительных эффекта:
1. кнопка всегда под рукой - пользователь точно знает, что она находится в углу;
2. она занимает необходимый минимум пространства, высвобождая весь экран для размещения значимого контента, с которым уже и работает пользователь.
Придумано - сделано. Концепт был нарисован и на бумаге выглядел не просто эргономичным и экономичным, но ещё и очень симпатичным. Но когда дело дошло до практики, всё оказалось не так гладко…
Многие пользователи жаловались и даже ругались на то, что эта панель неудобная, говорили что она загораживает им всё на экране и даже предлагали её выкинуть к херам :)
Но мы решили не торопиться и попробовать порефлексировать над тем что происходит.
С одной стороны, было ясно, что многих просто смущает непривычность данного визуального решения. Людям ещё не приходилось работать с интерфейсами такого вида, а всё неизвестное и непривычное часто вызывает в нас отторжение.
С другой стороны, были совершенно конкретные кейсы, где выбранное решение даёт огрехи. Особенно это проявилось в редакторах текста на маленьких экранах. Панель просто перегораживала часть текста, нивелируя тем самым саму цель, ради которой она была создана. Вместо того, чтобы дать больше контента на экран, она разрывала его на две части вдобавок делая невозможным их соединение, т.к. перекрывала часть контента самой собой. А кроме этого, панель как бы возвышалась над самим текстом, что делало её чересчур привлекательной, при быстром взгляде в интерфейс она брала на себя не меньше внимания, чем контент.
Временным решением этих проблем стало введение эффекта полупрозрачности панели. Оно позволило более-менее закрыть проблему, но фоном, в течении долгого времени, я искал решение этой задачи…
И, кажется, его удалось найти. И оно оказалось супер-банальным :) нужно было просто взять классическую панель, отрезать от неё лишнее и расположить по центру! Эврика! Такое решение сочетает в себе все плюсы обоих подходов, при этом довольно понятно и не вызывает отторжения у пользователей.
Интересен тут ещё путь, который пришлось пройти.
Я, кажется, перепробовал все варианты расположения панели - и в углу, и по центру, и вплотную к краю, и с отступом, и вертикально, и горизонтально, но всё было не то. Что было причиной моего недовольства каким-либо из этих решений уже сложно сказать, возможно дело было в том, что я использовал неправильный визуальный образ уже созданной панели, которую я и пытался куда-то пристроить.
И вот на днях, обсуждая в очередной раз эту панель, один из пользователей говорит магическую фразу - "как чёлка у айфона"… Карамба! Да это же оно!
Мы быстренько готовим макеты, смотрим - выглядит просто фантастически. В этот же день, я прямо в метро, по пути на баскетбол, адаптирую существующую панель под новые реалии и что я вижу? Панель теряется среди текста… Её практически не видно, т.к. она слилась с текстом страницы…
Разные эмоции и мысли бродили у меня в голове в этот момент и я решил так - побегаю, потолкаюсь с ребятами, переключусь, эмоционально разгружусь, а на обратном пути сделаю ещё одну попытку и попробую найти способ, как спасти этот, уже начавший тонуть в моей голове, корабль надежды.
О боги! Спасибо, что дали нам спорт! Переключение сработало на ура и уже после нескольких экспериментов с цветами, контрастностью и прозрачностью, мне удалось найти отменное решение, которое заработало вне зависимости от настроек цветов темы приложения!
Надеюсь, что и вам понравится новая панель инструментов. Лично я её очень полюбил… ведь мы столько пережили вместе!
Рецензирование
Также в этом обновлении мы провели большую работу по улучшению режима рецензирования. Практически все механики были значительно доработаны.
При добавлении нового комментария/редактировании уже созданного, приложение располагает поле ввода комментария так, чтобы максимально сохранить контекст того места с которым вы работали.
При вводе комментария теперь можно привычным образом добавлять новые строки, а сохранение введённого комментария осуществляется при помощи комбинации клавиш Ctrl+Enter (Command+Enter в macOS).
При редактировании/обсуждении редакторских заметок, Starc будет предвосхищать ваши желания и будет активировать желаемое состояние.
И напоследок, была добавлена возможность изменить или удалить свой ответ в обсуждениях к редакторским заметкам.
Прочие улучшения
- в личном кабинете теперь можно управлять подпиской на новости проекта
- добавлена кнопка для скрытия панели навигатора (она появляется автоматически, если навести курсор на навигатор и исчезает, если убрать курсор с него)
- добавлена возможность создавать акты сценария (для актов добавлен отдельный формат)
- добавлена возможность отключить автоматические корректировки текста сценария на разрывах страниц
- добавлена опция автоматической замены трёх точек на многоточие
- добавлено запоминание длительности последнего писательского спринта, теперь при следующем запуске приложения вам не придётся заново настраивать его
- добавлено сохранение пути и имени экспортируемого файла для документов, таким образом при повторном экспорте предыдущее используемое имя будет подставлено автоматически
- добавлена всплывающие подсказки для панели настройки пользовательской темы приложения
- при редактировании версии теперь можно поставить или снять галочку управляющую возможностью редактирования текста версии
- улучшено использование контекстного меню для случаев, когда пользователь хочет использовать проверку орфографии
- улучшены некоторые тексты в настройках приложения
- улучшено поведение диалога добавления нового документа. Теперь по-умолчанию будет выбран текстовый документ, так что больше не придётся удалять случайно созданную папку. Кроме того, теперь создаваемые документы в папке будут сразу помечаться на вставку в неё.
- улучшено контекстное меню навигатора проекта
- улучшена логика вставки скопированного текста в разных ситуациях
- улучшено позиционирование курсора при вставке текста из буфера обмена
- улучшена отрисовка панели писательского спринта
- улучшены правила определения локаций в заголовках сцен
- улучшено отображение предпросмотра тем приложения в настройках
- исправлено падение при изменении текста сценария и аудиопостановки, после вставки текста из буфера обмена
- исправлена проблема с отменой автоматических корректировок текста сценария при выключении соответствующей опции
- исправлена проблема с импортом многострочных редакторских заметок, а также форматированного текста из проектов КИТ Сценарист
- исправлено падение при отмене последнего действия, когда в тексте документа не остаётся заголовков
- исправлена проблема с присвоением фотографии и других параметров редактируемого персонажа другому персонажу
- исправлена проблема со съеданием первого символа текста, вставленного в пустой абзац
- исправлена проблема с перемешиванием текстовых блоков при вставке из буфера обмена
- исправлена проблема с размером панели инструментов редактора титульной страницы при первом открытии
- исправлена проблема с загрузкой параметра только для чтения для версий текстовых документов
- исправлена проблема с отображением цвета редактируемой версии
- исправлена некорректная расстановка галочек отображения номеров сцен в настройках приложения
- исправлена проблема с загрузкой переводов интерфейса для меню опций в навигаторе
- исправлена падение, а также проблема с отображением номеров сцен после отмены последнего действия изменяющего текст заголовка
- исправлена работоспособность возможности экспортировать или не экспортировать редакторские заметки
- исправлена проблема с экспортом заданных пользователем сцен
- исправлено падение при автоматических корректировках текста сценария на разрывах страниц в некоторых кейсах
- исправлена проблема с удалением второй редакторской заметки, при редактировании первой заметки в этом же абзаце
- исправлено падение в Windows при настройке цвета пользовательской темы.
Ого! Ну вы ребята даёте! Ещё раз выражаем вам огромную благодарность от всей команды!
Ну теперь-то мы точно облаком будем заниматься :)
Присоединяйтесь к нашему сообществу и активируйте бесплатный доступ к PRO & TEAM версиям Story Architect! Получите собственную копию приложения, опробуйте все возможности и делитесь с нами своими впечатлениями, идеями, пожеланиями и замечаниями. Давайте создавать лучшее приложение для авторов вместе!